Poniamo il caso dobbiate salvare una foto per caricarla su Flickr, sul vostro blog o in uno dei forum che frequentate, come fate?
Immagino le diate una sistemata con Photoshop (o similare) e poi la salviate in Jpeg giusto?
E con quale rapporto di compressione? ed il lato lungo quanto misura?
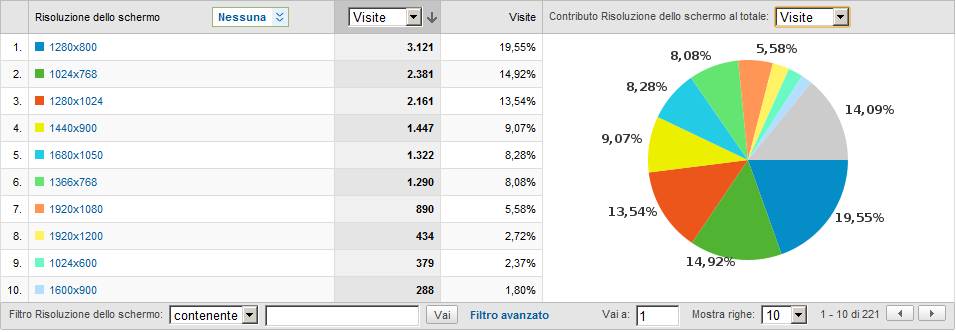
Perché dovreste tenere conto di questo? Be, date un’occhiata al grafico qui sotto, mostra le risoluzioni di chi visita il mio blog.
La media è di circa 1450 x 900 pixel.
Che senso avrebbe per me (ma credo anche per voi) caricare una foto a 4288×2848 pixel quando nessuno dei miei visitatori ha un monitor che arrivi a quelle dimensioni?
L’unica eccezione potrebbe essere quella per la quale volete mostrare il dettaglio massimo chessò…per far vedere il rumore delle foto e via dicendo. In questo caso vi consiglio di croppare soltanto un pezzo dell’immagine e proporre l’immagine completa con sopra il dettaglio al 100%, come sotto.

Quindi la prima cosa da fare è quella di ridurre le dimensioni della vostra immagine tenendo presente che eviterete che ci voglia tutto il giorno perché appaia a monitor :-)
Ridimensioniamo la nostra immagine.
Facciamo un esempio pratico. Voglio ottenere da questo procedimento un’immagine finale con il lato lungo di 1024 pixel.
Non riduco subito le dimensioni della mia fotografia a 1024 pixel ma faccio un passaggio intermedio portandole al doppio, cioè a 2048.
Immagine – Dimensioni immagine
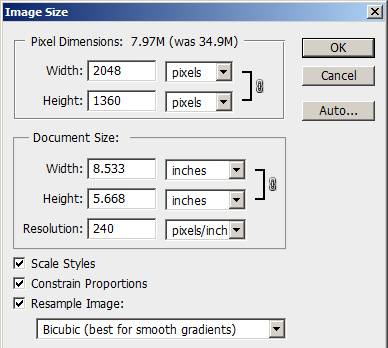
a questo punto impostate il lato maggiore dell’immagine a 2048 pixel
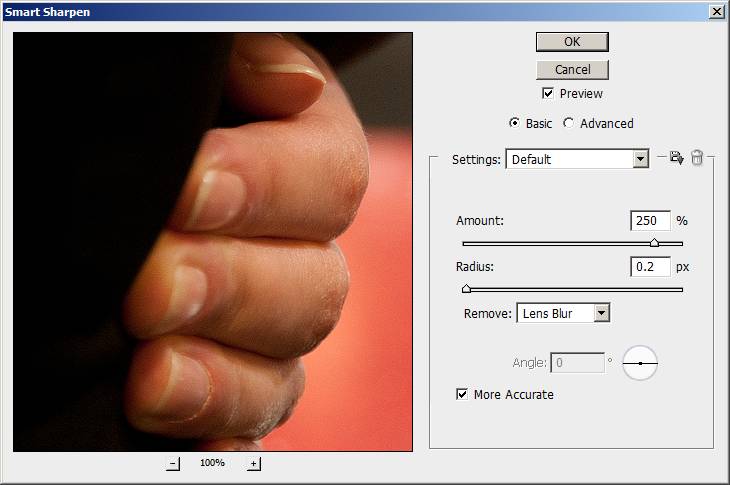
Adesso aumentiamo la nitidezza dell’immagine persa durante l’operazione di resize.
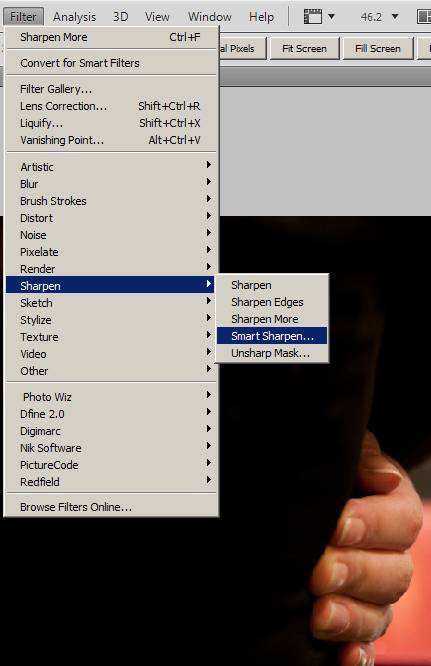
filtro – contrasta – contrasta migliore
Ed impostate nella finestra che vi si è aperta:
fattore fra 250 e 350%
raggio 0,2 px
elimina su sfocatura lente
e più accurato abilitato
Adesso siamo pronti per ridurre l’immagine alla sua dimensione finale, nel nostro caso a 1024.
Ancora dal menù Immagine – Dimensione immagine ma stavolta con il lato lungo impostato a 1024 (non metto altre schermate altrimenti sembrerebbe che vi stia prendendo per scemi).
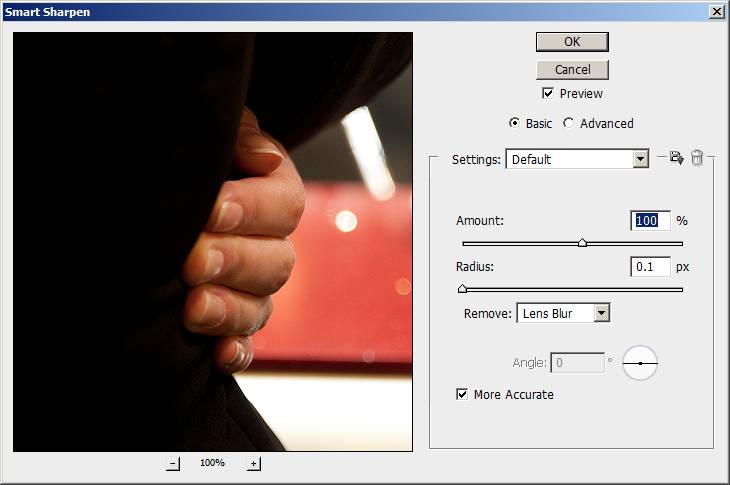
Adesso, avendo nuovamente ridotto le dimensioni dell’immagine ed avendo di conseguenza introdotto una perdita di dettaglio, facciamo un’altro passaggio per aumentare la nitidezza.
Quindi di nuovo su filtro – contrasta – contrasta migliore ma stavolta con i seguenti parametri:
fattore fra 50 e 100%
raggio 0,1 px
elimina su sfocatura lente
e più accurato abilitato
Bene, a questo punto non ci resta che salvare la nostra immagine.
Usando Photoshop (oppure Lightroom) avete a disposizione l’opzione ‘Save for web or devices’ sotto il menu File.
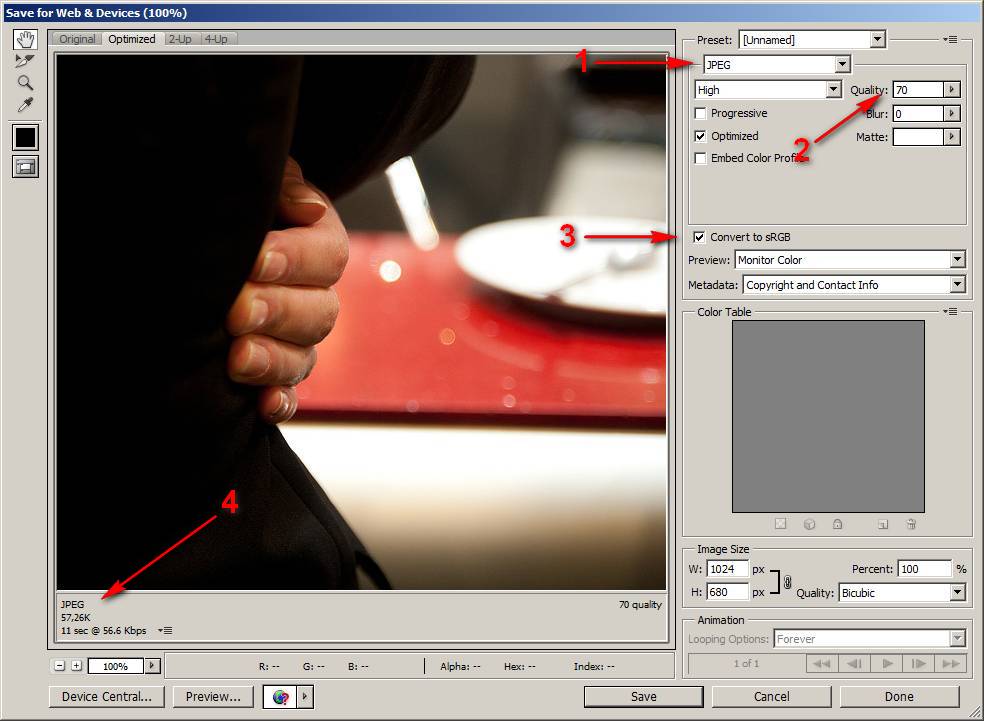
Vi si aprirà una schermata come questa.
1. Impostiamo il formato del file su jpeg
2. Impostiamo la qualità al massimo, al massimo ad 80 (il jpeg è un’algoritmo che lavora in maniera più efficace alle medie compressioni e poi la differenza fra 80 e 100 non la si nota se non ad ingrandimenti del 2-300% e non credo che siamo molti quelli che lo fanno visto poi che lo scopo di queste immagini non è quello).
3. Verificate che sia abilitata la conversione ad sRGB. Questo spazio colore è quello standard per quasi tutti i browser ad oggi in uso.
4. Le dimensioni dell’immagine fra originale (4,32 Mbyte) e quella che state salvando saranno davvero notevoli.
Cliccate su Salva (NON SOVRASCRIVERE L’IMMAGINE ORIGINALE) ed il gioco è fatto, adesso potete postare la vostra foto ovunque vogliate sapendo di aver fatto un buon lavoro.